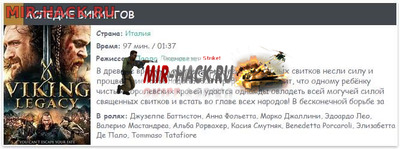
В этом виде материалов нет не чего лишнего и он выводит только, страну фильма, режиссёра, время фильма а так же актёров и кроткое писание фильма.
Так же можно заметить тот факт что я украсил название фильма, то есть выделил через дизайн первую букву в название что не может не сказаться на красоте данного материала.
Для того что бы установить этот вид материалов, вам нужно пройти в нужный модуль вашего сайта и в дизайн вид материалов всё удалить и вставить этот код.
Код
<div class="game-vid">
<div class="game-title"><span class="xml-text"><a href="$ENTRY_URL$">$TITLE$</a></span></div>
<div class="game-img"><a href="$ENTRY_URL$" title=""><img src="$IMG_URL1$" alt="$TITLE$"></a></div>
<div class="film_head">
<p><b>Страна:</b><span> Код выводимый страну</span></p>
<p><b>Время:</b><span> Код выводимый время фильма</span></p>
<p><b>Режиссер:</b><span> <a href="/">Код выводимый режиссёра</a></span></p>
</div>
<div class="game-text">$MESSAGE$</div>
<p><b>В ролях:</b><span> Код выводимый актёров</span></p>
</div>
Далее пропишите стили этого материала, для этого скопируйте их ниже и вставьте в самый низ стилей вашего сайта.
Код
.game-vid {display: inline-block; background-color: #FFFFFF; padding: 2px 2px; margin: 5px; -webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30);}
.game-text {margin-top: 5px; height: 65px; overflow: hidden; padding-right: 5px; padding-bottom: 5px; font-size: 13px; font-family: cursive; line-height: 17px;}
.game-img {float: left; height: 200px; width: 145px; padding-right: 10px;}
.game-img img {object-fit: cover; height: 200px; width: 145px;}
.game-title {height: 28px; text-transform: uppercase; padding-bottom: 4px; padding-top: 5px; background-color: #41464D;font-family: cursive;}
.game-title:first-letter {color: #41464D; font-size: 19px; margin-right: 4px; background-color: #B38138; padding: 5px 9px; font-family: cursive;height: 28px; width: 28px;}
.game-title a { color: #fff; font-size: 17px; font-weight: normal;}
.game-title a:hover {color: #CBC8C3;}
.game-detali {margin-top: 10px; height: 20px; line-height: 20px; border-bottom: #e7e7e7 1px solid; border-top: #e7e7e7 1px solid; padding-top: 5px; padding-bottom: 5px;}
.game-detali li {list-style: none; margin-right: 15px; display: inline-block; font-size: 14px;}
.game-detali i { padding-right: 5px;}
.game-detali a {color: #545457;}
.game-detali a:hover {color: #574E41;}
.film_head {font-family: cursive;}
.game-vid p {font-family: cursive; font-size: 12px;}
Установка завершена!
На заметку!
В этом виде материалов, после установки у вас сразу будет всё настроено, кроме режиссёра, кто снимается в фильме а так же страна и время фильма. Это сделано для того что бы вы могли вставить туда свои коды, через которые вы это осуществляете, ведь каждый использует различные дополнительные поля.