
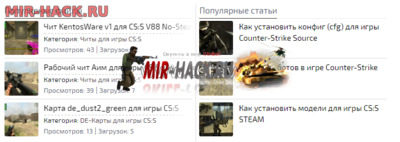
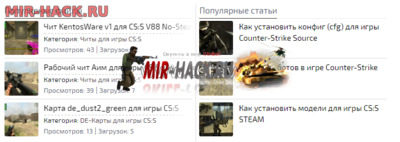
Если вы мечтаете вывести информер популярных файлов и статей, то этот вид должен вам понравиться. Он идет для светлых дизайнов сайта, он выводит два информера вместе, это материалы с каталога файлов, и популярные статьи. Информер будет отлично смотреть на главной странице сайта, посетитель сайта сможет видеть популярные и актуальные материалы, и будет их смотреть и качать. Информер статей воспроизводит из модуля блог, у вас в этом модуле должны быть статьи, также можно изменить самому.
В таблицу стилей CSS:
Код
.top-files {
margin-bottom: 5px;
padding-bottom: 5px;
height: 60px;
border-bottom: solid #EDEDED 2px;
}
.top-publ-img, .top-files-img {
float: left;
width: 60px;
height: 60px;
padding-right: 10px;
}
.top-files-img img, .top-publ-img img {
width: 60px;
height: 60px;
border-radius: 3px;
object-fit: cover;
}
.top-files-title {
white-space: nowrap;
overflow: hidden;
-webkit-mask: linear-gradient(to right, rgb(0, 0, 0), rgb(0, 0, 0) 210px, rgba(0, 0, 0, 0));
border-bottom: 1px dashed #c3c3c3;
padding-bottom: 2px;
}
.top-publ-title a, .top-files-title a {
color: #000;
display: block;
}
.top-files-cat {overflow: hidden;
color: #000;
font-size: 12px;
}
.top-files-cat a {
}
.top-files-2 {
}
.top-files-detali span {
font-size: 12px;
}
.top-publ {
margin-bottom: 5px;
padding-bottom: 5px;
height: 60px;
border-bottom: solid #EDEDED 2px;
}
.top-publ-title {
}
.top-informer {
border-bottom: solid 2px #EDEDED;
display: inline-block;
margin-bottom: 5px;
}
.top-l , .top-r {
border-bottom: solid 1px #EDEDED;
padding-bottom: 3px;
margin-bottom: 4px;
}
.top-l span, .top-r span {
font-size: 15px;
border-bottom: solid 1px #4E453C;
padding-bottom: 5px;
}
.top-informer-l {
width: 49%;
float: left;
border-right: 2px #EDEDED solid;
padding-right: 6px;
margin-right: 5px;
}
.top-informer-r {
width: 49%;
float: right;
}
.top-publ:last-child,
.top-files:last-child {
border-bottom: 0;
}
Создаем информеры:
Информер каталога файлов:
[ Каталог файлов · Материалы · Количество загрузок D · Материалы: 3 · Колонки: 1 ]
Код
<div class="top-files clr">
<div class="top-files-img">
<img src="$IMG_URL1$" alt="$TITLE$">
</div>
<div class="top-files-2">
<div class="top-files-title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="top-files-cat">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<div class="top-files-detali">
<span>Просмотров: $READS$</span> |
<span>Загрузок: $LOADS$</span>
</div>
</div>
</div>
Информер блога:
[ Блог · Материалы · Количество просмотров D · Материалы: 3 · Колонки: 1 ]
Код
<div class="top-publ clr">
<div class="top-publ-img">
<img src="$IMG_URL1$" alt="$TITLE$">
</div>
<div class="top-publ-2">
<div class="top-publ-title"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
</div>
Для того чтобы увидеть работоспособность информеров, вам нужно будет их установить в нужное место на вашем сайте
В нужное место на сайте
Код
<div class="top-informer">
<div class="top-informer-l"><div class="top-l"><span>Популярные файлы</span></div>$MYINF_1$</div>
<div class="top-informer-r"><div class="top-r"><span>Популярные статьи</span></div>$MYINF_2$</div>
</div>
$MYINF_1$ - замените на свои.
Автор: Дмитрий Николаев