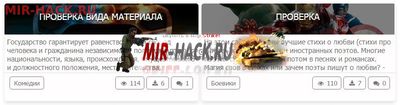
Новый вид материала вывода файлов и новостей на системе uCoz. Вид подойдет под любой дизайн сайта, на светлом он конечно будет смотреться более симпатичнее. Также если смотреть с мобильного устройства сайт, то этот вид подстраивается под разрешение экрана, и стабильно отображается на всех устройствах.
В виде отображается вся важная информация о материале, это сколько просмотров, изображение материала, краткое описание, и количество комментарий. Также присутствует кнопка "Подробнее", название материала расположено по середине, где выводится изображение, смотрится элегантно.
Установка:
Для начало нужно подключить ШРИФТОВЫЕ ИКОНКИ FONT AWESOME, В верхняя часть сайта вставляем следующий код:
Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
1. Таблица стилей CSS:
Код
.f_viewn {width: 387px;height: 195px;overflow:hidden;background:#fffdfd;box-shadow:0px 5px 10px 0px #e4e4e4;border-radius:5px;margin: 0 0 17px 6px;float:left;transition:0.3s;}
.f_viewn:hover {background:#f5f5f5;}
.f_viewn:hover .f_title span {background:rgba(0, 0, 0, 0.2);}
.f_title {height:62px;overflow:hidden;border-bottom:1px solid #f0f0f0;background-size:cover;background-position:center;background-repeat:no-repeat;}
.f_title span {transition:0.3s;background:rgba(0, 0, 0, 0.5);width: 375px;height:52px;color:#fffdfd;display:block;text-align:center;font-size:18px;text-shadow:0px 2px 2px #000;text-transform:uppercase;padding:15px 5px 0px 5px;}
.f_cont {color:#757575;font-size: 14px;padding: 5px;overflow:hidden;height:65px;}
.f_cont br {display:none;}
.f_details {height:41px;display:block;border-top: 1px solid #E5E5E5;line-height:40px;color:#222121;padding:0 10px;color:#757575;}
.f_details span {font-size:13px;
color:#757575;
padding: 4px 8px;
border-radius: 5px;
border: 1px solid #8a8a8a;}
.f_details span i {font-size:12px;}
.left {float:left;}
.right {float:right;}
.center {text-align:center;}
.hidden {overflow:hidden;}
.side_content {width:1150px;display:table;}
.side_left {float:left;width:250px;margin:0 8px 0 0;}
.side_middle {width:635px;overflow:hidden;}
.side_right {float:right;width:250px;}
.side_cont {overflow:hidden;background:#fffdfd;box-shadow:0px 5px 10px 0px #e4e4e4;border-radius:5px;}
.side_bg {overflow:hidden;background:#fffdfd;box-shadow:0px 5px 10px 0px #e4e4e4;border-radius:5px;padding:5px;margin-bottom:5px;color:#3e3e3e;}
.side_bg a {text-decoration:underline;}
.side_bg a:hover {text-decoration:none;}
.side_bg h1 {font-size:18px;padding-left:3px;}
.side_nav {overflow:hidden;background:#fffdfd;box-shadow:0px 5px 10px 0px #e4e4e4;border-radius:5px;padding:5px;margin-bottom:5px;font-size:14px;color:#3e3e3e;}
.side_nav span {font-size:12px;text-transform:uppercase;}
.side_nav span a {color:#7f7f7f;}
.side_nav a:hover {text-decoration:underline;}
.side_smtext {font-size:12px;color:#888;padding:5px 3px;}
#wrapper {width:1150px;margin:0 auto;}
2. Вид материала:
Код
<div id="entryID1" title=""><a href="$ENTRY_URL$" title="">
<div class="f_viewn" title="$TITLE$">
<div class="f_title" style="background-image:url($IMG_URL1$);" title=""><span>$TITLE$ </span></div>
<div class="f_cont" title="$TITLE$">$MESSAGE$</div>
<div class="f_details" title="">
<span>$CATEGORY_NAME$</span>
<div class="right">
<span><i class="fa fa-eye fa-fw"></i> $READS$</span>
<span><i class="fa fa-download fa-fw"></i> $LOADS$</span>
<span><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span>
</div>
</div>
</div>
</a></div>
Красивый и особенный вид материала для uCoz, также он адаптирован под мобильные устройства, на телефоне смотрится очень красиво.