
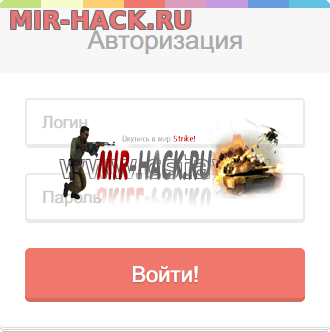
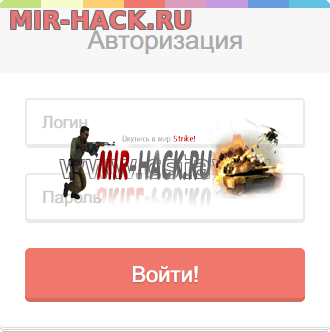
Современная авторизация для сайта uCoz. Достаточно интересно она выполнена, работает только на локальных пользователях. Нажимая войти появляется такая форма входа, где вам нужно будет обязательно ввести пароль и логин которые вы указывали при регистрации. Страница входа выполнена на CSS3 и HTML5, и полностью готова к работе, вам нужно будет её только установить.
1. Скачиваем архив, и берем из архива папку login-page и добавляем её в корень своего сайта.
2. Далее перейдите Пользователи · Страница входа пользователей и вставляем этот код:
Код
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Вход на сайт</title>
<link rel="stylesheet" href="/login-page/style.css">
</head>
<body>
<div id="blk549017" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('//s5.ucoz.net/img/fr/g.gif');display:none;"></div><form class="sign-up" id="frmLg549017" action="/index/sub/" method="post" onsubmit="sendFrm549017();return false;"><div id="form-login">
<h1 class="sign-up-title">Авторизация</h1>
<input type="text" name="user" alt="username" class="sign-up-input" placeholder="Логин" required>
<input type="password" name="password" size="18" alt="password" class="sign-up-input" placeholder="Пароль" required>
<div class="readon">
<div style="text-align: center;"><input type="submit" name="sbm" class="sign-up-button" value="Выполнить вход на сайт"></div>
</div>
<div>
<ul>
</ul>
</div>
</div><input type="hidden" name="a" value="2" /><input type="hidden" name="ajax" value="1" /><input type="hidden" name="rnd" value="017" /></form>
<script type="text/javascript">
sendFrm549017=function(){
var o=$('#frmLg549017')[0],pos=_uGetOffset(o),o2=$('#blk549017')[0];
document.body.insertBefore(o2,document.body.firstChild);
$(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>');
_uPostForm('frmLg549017',{type:'POST',url:'/index/sub/',error:function() {
$('#blk549017').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>');
_uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'});
setTimeout("$('#blk549017').css('display','none');",'1500');}});
}
</script>
<center>$POWERED_BY$</center>
</body>
</html>
На этом установка завершена!, после чего нажимаем войти, и вам откроется эта современная страница входа.
Источник: cms-web.ru