
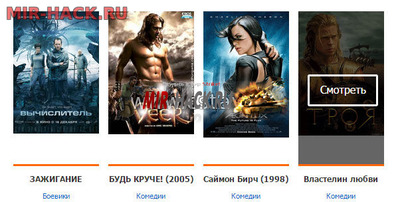
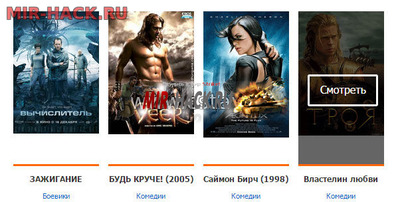
Как вы уже успели заметить вид материал идет в колонку, при наведении на материал будет появляться неплохой эффект затемнение изображение материала, затемнение вызвано кнопкой "Смотреть". Вид материала очень простенький и красивый, отлично подойдет под каталог файлов или новости модуль, отлично будет смотреться на светлом дизайне сайта uCoz.
Вид материала - будет выводить изображение материала, название и в какой категории он находится. Также он полностью адаптирован и отлично будет работать на системе uCoz.
Таблица стилей CSS:
Код
.cat-title {color:#444; margin-bottom:20px; font-size:24px; text-transform:uppercase;}
.short-item {width:22.5%;margin-right:2.5%;float:left;height:320px;}
.shorts-wrap .short-item:nth-child(4n) {margin-right:0;}
.short-img {height:230px; overflow:hidden; border-bottom:3px solid #F60; display:block; position:relative;}
.short-img:before {content:""; width:100%; height:100%; background-color:rgba(0,0,0,0.6);
position:absolute; left:0; top:0; z-index:10; transform: scale(0.8); opacity:0;}
.short-img:after {content:attr(data-label); width:100px; height:42px; line-height:40px; text-align:center;
position:absolute; left:50%; top:50%; margin:-20px 0 0 -50px; z-index:20; transform: scale(0.8); opacity:0;
border:3px solid #FFF; border-radius:3px; color:#FFF; font-size:16px;}
.short-item:hover .short-img:before, .short-item:hover .short-img:after {transform: scale(1.0); opacity:1;}
.short-info {text-align:center;}
.short-rate {margin:5px 0;}
.short-info h3 {font:bold 12px Tahoma; line-height:18px; max-height:36px; overflow:hidden; margin:10px auto; color:#333333;}
.short-info h3 a {color:#333333; display:block;}
.short-cat {overflow:hidden; white-space:nowrap; text-overflow:ellipsis; font-size:11px;}
.short-cat a {color:#06c;}
.short-cat a:hover {text-decoration:underline;}
Вид материала:
Код
<div class="short-item">
<a class="short-img" href="$ENTRY_URL$" data-label="Смотреть">
<img src="$IMG_URL1$" alt="Постер $TITLE$">
</a>
<div class="short-info">
<h3 class="mat-title"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></h3>
<div class="short-cat"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
</div>
</div>