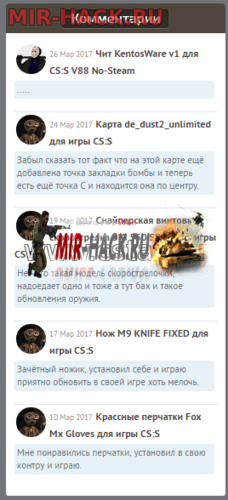
Совершенно новый и рабочий вид материала для системы uCoz. В правом блоке вы сможете вывести информер именно с этим видом комментарии. Сам вид очень симпатичный и сильно в глаза не бросается. В нем показывается круглая аватарка, когда был оставлен комментарий, в каком материале ( название материала ) и сам текст комментария. Данный вид подойдет абсолютно под любой дизайн сайта, практически на всех он будет показывать также как и на картинке.
1. Создаем информер
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ]
Код
<div class="chat-site">
<li>
<a href="$PROFILE_URL$"><div class="chat-site-img"><img src="$USER_AVATAR_URL$" border="0"></div></a>
<div class="chat-site-detali">$DATE$</div> <a href="$ENTRY_URL$">$ENTRY_TITLE$</a>
<p><?if(len($MESSAGE$)>231)?><?substr($MESSAGE$,0,231)?>.....<?else?>$MESSAGE$<?endif?> </p>
</li>
</div>
2. В таблицу стилей CSS:
Код
.chat-site {border-bottom: 1px solid #E0E9F0; font-family: 'PT Sans'; padding-bottom: 15px; padding-top: 3px; background-color: #fff;}
.chat-site:last-child { border-bottom: 0; }
.chat-site li {list-style: none;}
.chat-site a {font-size: 12px; color: #2F2F2F; font-weight: bold;}
.chat-site-detali {padding-top: 4px; color: #999999; font-size: 9px; display: inline-block;}
.chat-site-img img {float: left; border-radius: 50px; width: 35px; height: 35px; margin-right: 4px; margin-left: 2px;}
.chat-site p {-webkit-margin-before: 0; -webkit-margin-after: 0; font-size: 11px; background-color: #E6F2F7; display: -webkit-box; padding: 3px; border-radius: 3px; margin-right: 3px; margin-top: 3px;}
3. Вам остается только добавить номер информера в контейнер для того чтобы оно отображалось.
На этом всё!