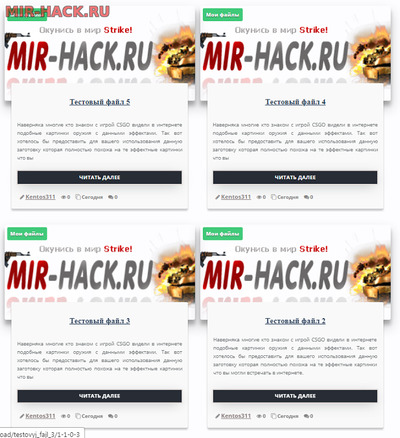
Красивый вид материала для системы uCoz, который идет в колонку по два материала, имеет очень красивый эффект на изображении, происходит скольжение по нему, также оно увеличивается слегка, как вы успели заметить добавлено краткое описание, что очень хорошо смотрится и придает оригинальность вашему ресурсу..
Вся установка данного вида материала предоставлена чуть ниже пошагово.
Шаг 1:
Заменяем полностью код в виде материалов "Каталога файлов" на этот:
Код
<div class="vistraifen_gumlon">
<div class="leragum_mesgukuverka">
<div class="leragum_mesgukuverka-header">
<div class="stukimuven">
<div class="leragum_mesgukuverka-image">
<a href="$ENTRY_URL$" title=""><img src="$IMG_URL1$" alt=""></a>
<div class="news-date">$CATEGORY_NAME$</div>
</div>
</div>
</div>
<div class="leragum_mesgukuverka-story">
<div class="leragum_mesgukuverka-title">
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
</div>
<div class="leragum_mesgukuverka-story-body">
<div class="rnimasreg_kolersen">
$MESSAGE$
</div>
</div>
<div class="leragum_mesgukuverka-story-link">
<a href="$ENTRY_URL$" class="btn-default btn2">читать далее</a>
</div>
<div class="larumomsa_tunga">
<span class="zornet_ruvideren hm_user"><i class="fa fa-pencil"></i> <b><a href="$PROFILE_URL$" target="_blank">$USERNAME$</font></a></b></span>
<span class="zornet_ruvideren hm_views"><i class="fa fa-eye"></i> $READS$</span>
<span class="zornet_ruvideren hm_date"><i class="fa fa-clone"></i> $DATE$</span>
<span class="zornet_ruvideren hm_date"><i class="fa fa-comments"></i> $COMMENTS_NUM$</span>
</div>
</div>
</div>
</div>
После чего скачиваем нужный нам CSS файл ( прикреплен ниже ). После чего закидываем в любое удобное для вас место в ваш файловый менеджер.
Переходим в css и вставляем данный код предварительно заменив на ваш путь к файлу css:
Код
@import url(https://kentos311.ucoz.com/_fr/3/vd_mir.css);
На этом установка данного вида закончена. В некоторых старых шаблонах может встретиться такая странность что переключатели вверху и данную проблему можно решить данным путем.
Перейдите в "Главную страницу файлов" и найдите там чуть ниже $BODY$ и после него вставьте данный код:
Код
<div class="pages">
<?if($PAGE_SELECTOR1$)?><div style="text-align:center;">$PAGE_SELECTOR$</div><br><?endif?>
</div>
Особую благодарность хочу выразить Raccoon, администратору mir-devil.